“CommunityJunction” Documentation by “Diabolique Design”
CommunityJunction - BuddyPress Theme
Last updated: 8 May 2021
By: Diabolique Design
Thank you for purchasing CommunityJunction theme. If you have any questions that are beyond the scope of this help file, please visit the Support Forum. Thanks so much!
P.S. Before you ask any question please read FAQ section on the item page:

Please visit online version of theme documentation. It's usually more up to date than offline documentation.
Table of Contents
- I. Theme installation
- II. How to display menu on the top?
- III. How to translate theme?
- IV. Contact form installation
- V. How to use Elementor page builder?
- VI. Shortcodes
- VII. How to add subtitle and thumbnail caption to blog post?
- VIII. How to create custom tabs on members shortcode and edit singles tab?
- IX. How to install Events Manager?
I. Theme installation - top
1. Go to WP Dashboard -> Appearance -> Compress -> Themes -> Add New and upload communityjunction-theme.zip file with a theme and activate.2A. Go to Plugins and activate BuddyPress, bbPress, Elementor (not required if you don't want to use page builder, check out the 3rd step, you can also use different page builder), BuddyPress Global Search and CommunityJunction Shortcodes plugins. Additionally you can install the rtMedia for WordPress, BuddyPress and bbPress plugin.
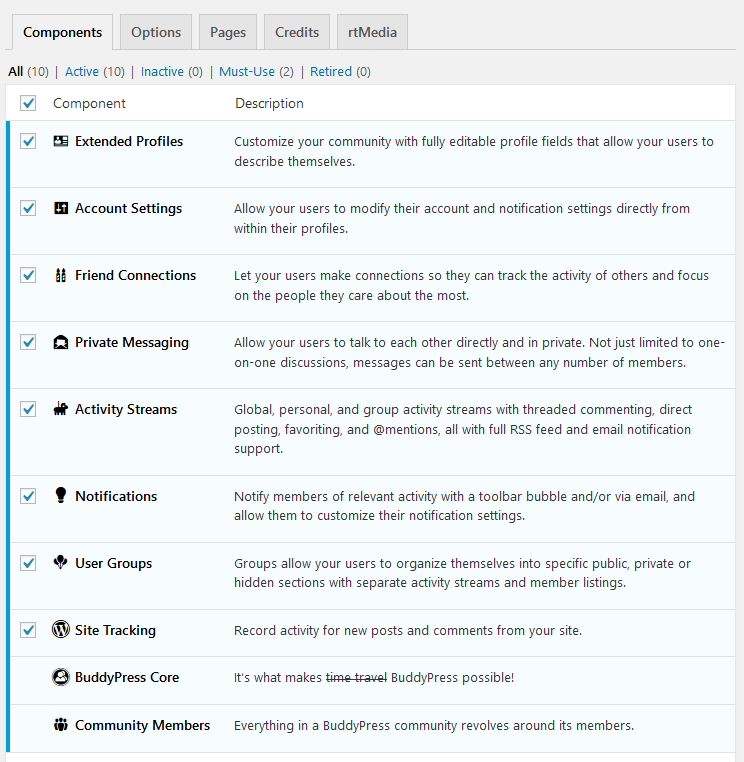
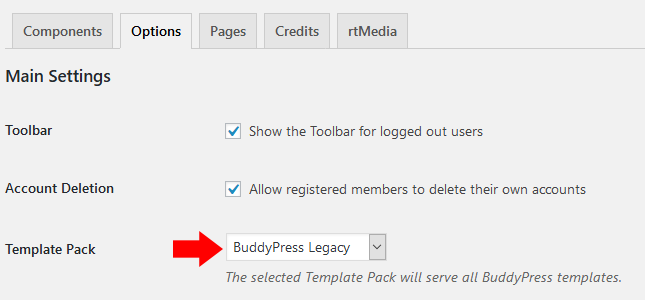
2B. Go to Settings → Buddypress, select everything like on the following screenshot and SAVE:

2C. Go to Pages, create 2 pages called Activate and Register.
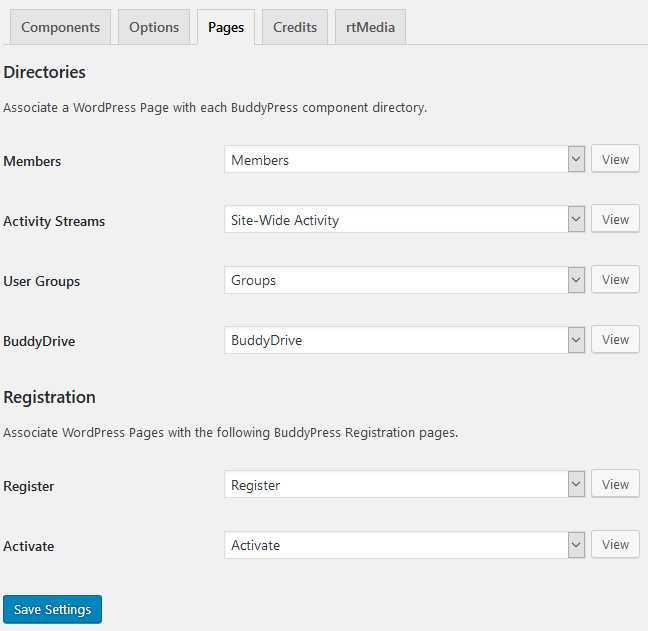
Now go to Settings → Buddypress → Pages tab and assign created pages like on this screenshot:


2D. Go to Settings → Permalinks select Post name and SAVE
2E. Go to Pages, create new page called Forums and paste following shortcodes (in Text mode):
[bbp-forum-index] <h3 class="rtt">Recent Topics</h3> [bbp-topic-index]Select Template: Default Template and save.
Go to Forums → New Forum and create new forum called Group Forums
Now go to Settings → Forums and select Group Forums Parent: Group Forums ans SAVE.
3. Create empty page called (for example) Home (Pages → Add New) with selected Frontpage Page Builder or Frontpage 1 page template:
Frontpage 1 can't be edited by page builder but it's easy to customise, all frontpage structure with shortcodes is in the frontpage-1.php and it's very easy to understand, you can easy switch shortcodes, change column widths etc. If you do not plan to make big customisation or you have basic knowledge about HTML then there is no sense to install page builder plugin.

4. Go to Settings → Reading, select Front page: Home and SAVE changes (do not touch Posts page).

5. Go to Pages -> Add New -> Select Frontpage Page Builder page template (Important) -> Edit with Elementor -> Add Template.

6. Go to the My Templates tab -> Import Template.

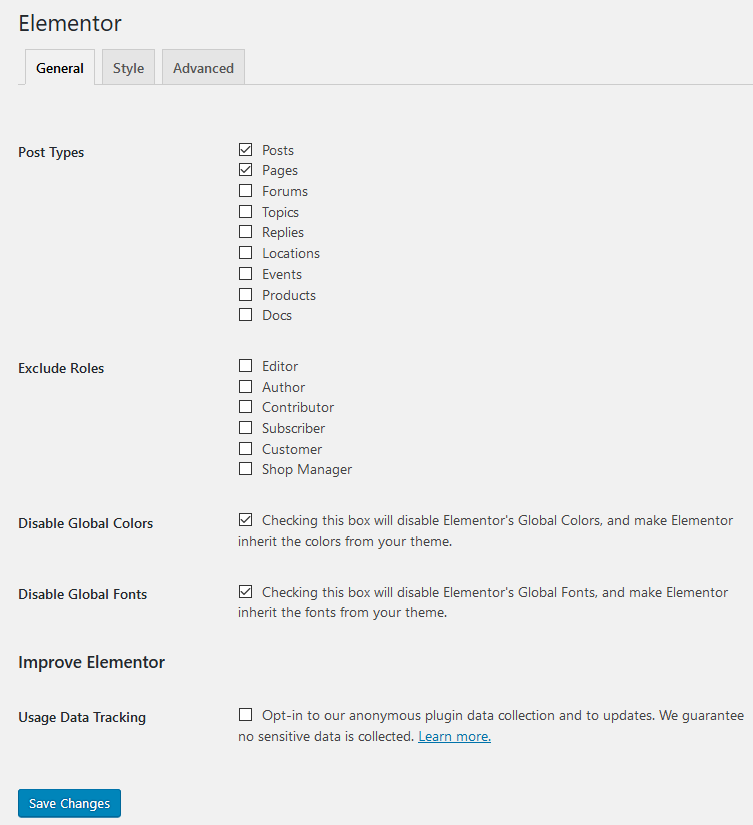
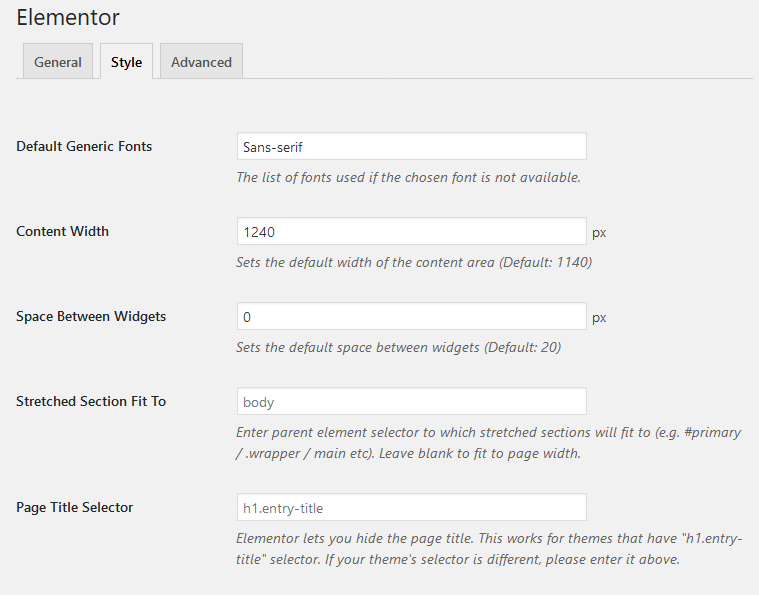
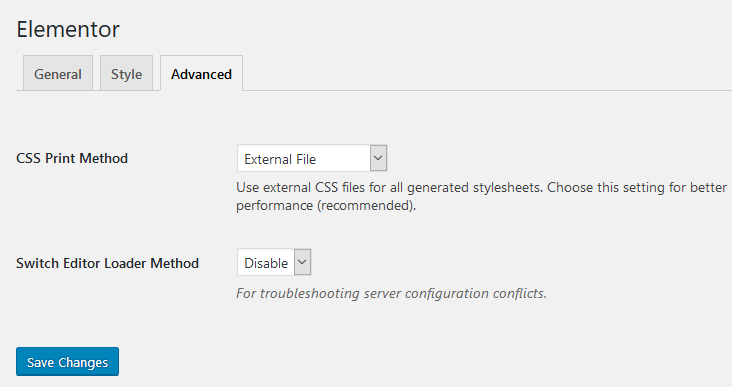
7. Import the frontpage-elementor.json template. It's in the Zip file downloaded from Themeforest. Click on the Insert button. 8. Go to Elementor -> Settings and setup everything like on the following screenshots:



9. Create empty page called Login (Pages → Add New) with selected Login Page template (permalink must be login - slug can be changed in the language file).
10. Create empty page called for example Password Recovery (Pages → Add New) with selected Password Recovery template. Permalink for this page must be recovery - slug can be changed in the language file.
11. Create empty page called for example Blog (Pages → Add New) with selected Blog, Blog Masonry, Blog Masonry (No Sidebar) template.
12. Go to Settings → General and check Anyone can register.
13. You can setup all widgets like on the screenshot:

114. You can edit theme settings under Appearance → Theme Options
.
II. How to display menu on the top? - top
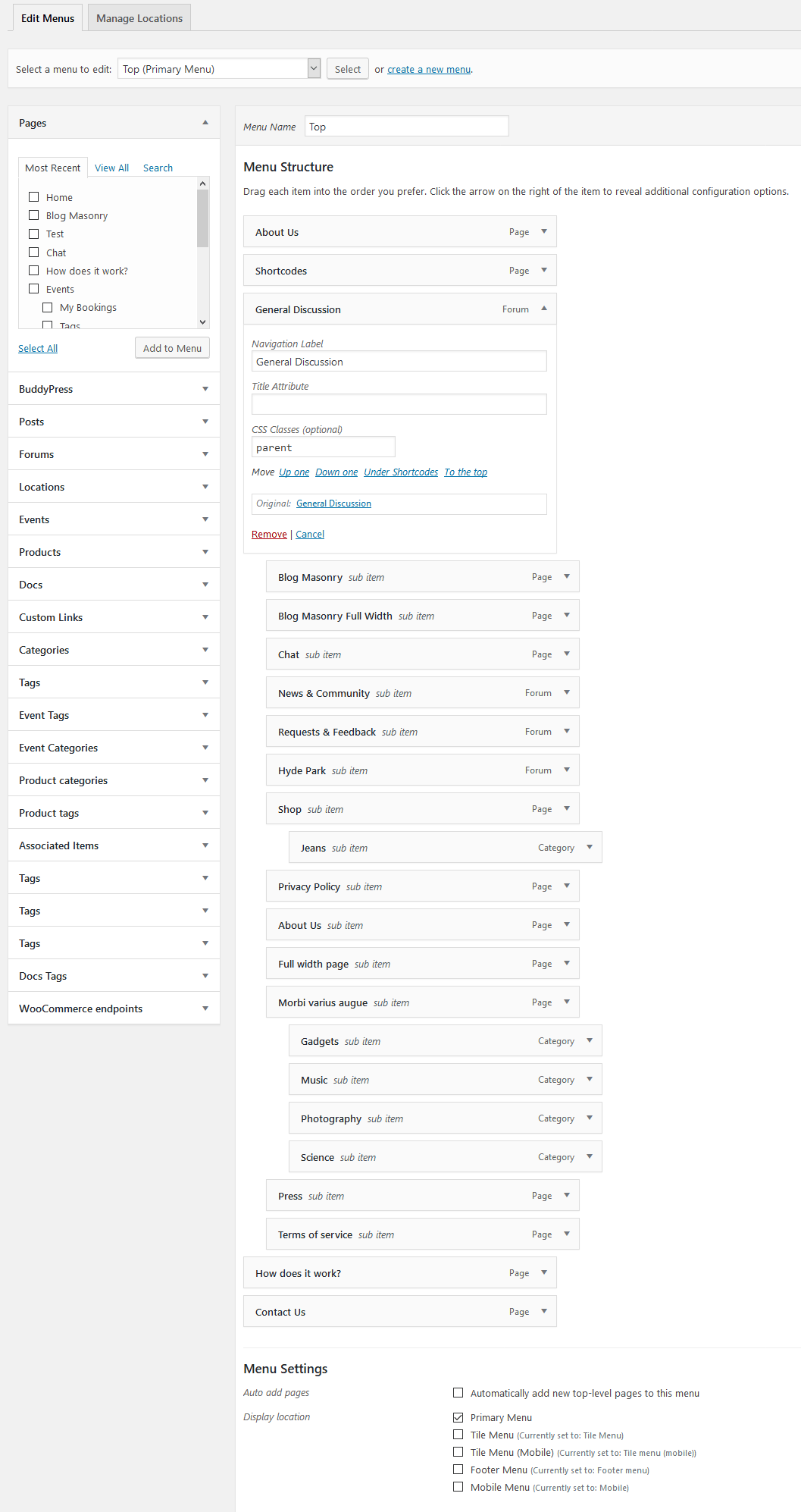
Go to Appearance → Menus, create new menu called (for example) Top. Select everything like on the following screenshot:
Now move some pages into Top menu.
IMPORTANT: Select your menu as your Primary Menu and SAVE
You should assign some menu to Mobile location too.
III. How to translate theme? - top
1. Go to Settings -> General -> Choose Site Language.2. Install and activate Loco Translate plugin.
3. Go to Loco Translate -> Themes -> CommunityJunction -> New language -> Choose a language -> Choose a location and Start translating.
4. Go to Loco Translate -> Plugins -> CommunityJunction Shortcodes -> New language -> Choose a language -> Choose a location and Start translating.
IV. Contact form installation - top
Install Contact Form 7 plugin.Copy shortcode with contact form from Contact settings page. Now create page called "Contact Us", paste shortcode with contact form and select Contact Form template under Page Attributes.
V. How to use Elementor page builder? - top
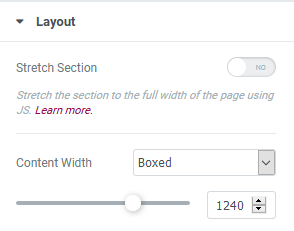
While creating new section you should select 1240px layout width and boxed content width:
In Advanced settings you should add responsive-wrapper class:

If you want to have a grey background on left or right column then you should right-col-bg or left-col-bg class:

right-col-bg and left-col-bg are defined in the style.css file.
Optionally you can put the nunito-700 or nunito-800 class and opensans-300-italic, opensans-400, opensans-400-italic, opensans-700, opensans-700-italic, opensans-800 class, this class will change font family without loading another font so you will save weight of your website and loading speed.
If you want to display some block for logged in users then put the for-logged-in-users class.
If you want to hide some block for logged in users then put the for-logged-out-users.
Elementor documentation you can find here - https://docs.elementor.com
Styling of this theme is inside the style.css file, style of forums is inside css/bbpress.css, style of buddypress is in the wp-content/themes/communityjunction/buddypress/css/buddypress.css file.
Own style you can keep in the mystyle.css file or under Appearance -> Customize.
Style of all shortcodes is grouped in the wp-content/plugins/communityjunction-shortcodes/shortcodes.css file.
If you want to display some content for members only then use the for-logged-in-users class. If you want to display some content for guests only then use the for-logged-out-users class.
VI. Shortcodes - top
Here is the list of all shortcodes:[communityjunction-recent-forum-topics number_of_topics="3"] [communityjunction-bp-groups number_of_groups="8" type="popular"] [communityjunction-recent-blog-comments number_of_comments="3"] [communityjunction-recent-blog-posts number_of_blog_posts="3"] [communityjunction-blog-categories] [communityjunction-login] [dd-blog-tiles] [communityjunction-recent-blog-posts-1 number_of_posts="4"] [communityjunction-members number_of_members="24"] [communityjunction-advanced-title title="Popular Groups" url="http://diaboliquedesign.com/demo/communityjunction/groups/" button="Browse All"] [communityjunction-blog-tags] [communityjunction-register-button] [highlight]Praesent bibendum, libero faucibus vehicula vulputate.[/highlight] [go href="http://code.google.com"]Take a look on it![/go] [leftpullquote]Sed sagittis, justo quis sollicitudin viverra...[/leftpullquote] [rightpullquote]Sed sagittis, justo quis sollicitudin viverra...[/rightpullquote] [quote]Donec fringilla, urna sit amet euismod congue, turpis lectus accumsan erat, eget luctus tellus ante at leo. Donec vitae nisl vitae eros tincidunt faucibus sit amet vel eros.[/quote] [quoteby by="Nicole said:"]Donec fringilla, urna sit amet euismod congue.[/quoteby] [notice]Aenean molestie pharetra facilisis. Duis sem quam, hendrerit nec commodo quis, cursus eget elit.[/notice] [h1]Heading 1[/h1] [h2]Heading 2[/h2] [h3]Heading 3[/h3] [h4]Heading 4[/h4] [h5]Heading 5[/h5] [h6]Heading 6[/h6] [member]You are a member so you can see this message.[/member] [h6]2 columns[/h6] [one_half] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_half] [one_half_last] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_half_last] [h6]3 columns[/h6] [one_third] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_third] [one_third] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_third] [one_third_last] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_third_last] [h6]4 columns[/h6] [one_fourth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fourth] [one_fourth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fourth] [one_fourth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fourth] [one_fourth_last] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fourth_last] [h6]5 columns[/h6] [one_fifth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fifth] [one_fifth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fifth] [one_fifth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fifth] [one_fifth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fifth] [one_fifth_last] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_fifth_last] [h6]6 columns[/h6] [one_sixth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth] [one_sixth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth] [one_sixth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth] [one_sixth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth] [one_sixth] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth] [one_sixth_last] Vivamus ut lectus vitae sapien bibendum mollis. Nam ac risus in urna accumsan ornare nec a sapien. [/one_sixth_last]
VII. How to add subtitle and thumbnail caption to blog post? - top
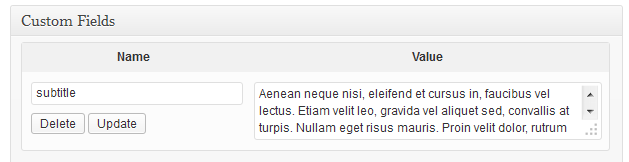
While creating post click on Screen Options, select Custom Fields and Add New Custom Field called subtitle
If you want do add short text below thumbnail then while adding thumbnail put some text into Caption field.
IX. How to create custom tabs on members shortcode and edit Singles tab? - top
Go to WP Dashboard -> Users -> Profile Fields and create new profile fields. Now open wp-content/plugins/communityjunction-shortcodes/communityjunction-shortcodes.php file and edit this part of content:
A Tab:
<li class="nav-5"><a href="#singles"><?php _e('Singles', 'communityjunction'); ?></a></li>
...and content:
<ul id="singles" class="hidden-tab">
<?php if ( bp_has_members( 'search_terms=single&per_page=' . $number_of_members . '' ) ) : ?>
<?php while ( bp_members() ) : bp_the_member(); ?>
<a href="<?php bp_member_permalink() ?>" <?php bp_member_class(); ?> title="<?php bp_member_name(); ?>">
<?php bp_member_avatar('type=thumb&width=60&height=60') ?>
<span class="shortcode-member-online"></span>
</a>
<?php endwhile; ?>
<?php endif; ?>
</ul>
You should replace search_terms=single for your new custom field name.
VIII. How to install Events Manager? - top
1. Install this plugin - https://wordpress.org/plugins/events-manager/2. Go to WP Dashboard -> Events -> Settings -> Event Pages -> select Display events as: Pages
Once again, thank you so much for purchasing this theme. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Diabolique Design